Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 함수화
- 부트캠프
- TIL
- 프론트엔드
- 파이썬
- frontend
- default_value
- 매개변수와 인수
- 정부지원
- 코딩입문자
- 비전공자개발자
- 국비지원
- 내일배움카드
- javascript
- Dom
- getElementsByClassName
- Bootcamp
- 코딩프로젝트
- 선택자
- 설명회
- 자바스크립트
- PYTHON
- 코드스테이츠
- array
- 스파르타코딩클럽
- folium
- 개발일지
- querySelectorAll
- 가변객체 기본값
- 내일배움단
Archives
- Today
- Total
끄적 코딩
[JavaScript] 제어 대상 getElement, querySelector 비교 : getElementById, getElementsByClassName, querySelector 등 본문
JavaScript
[JavaScript] 제어 대상 getElement, querySelector 비교 : getElementById, getElementsByClassName, querySelector 등
몽.글렛 2022. 4. 15. 17:17
getElementById
getElementsByTagName
getElementsByClassName
Collapse(버튼 눌러서 접었다 펴기) 기능을 넣을 때, if문에서 오류가 발생했다.
document.getElementsByClassName('contents').style.display === "none"이 부분이 문제였다.
id로 제어대상을 찾는 getElementById()와 비슷한 형태여서 같은 코드로 사용할 수 있는 줄 알았다.
하지만 console.log로 출력해보니 원인을 알게되었다.
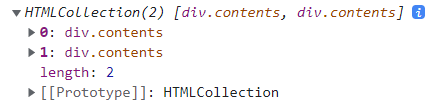
getElementsByClassName, getElemnetsByTagName 출력값
class와 tag는 여러개일 수 있기 때문에 배열과 비슷한 형태(The NodeList object 노드 모음)로 추출

- 하나에 적용 : 인덱스 사용
document.getElementsByClassName("클래스A")[0].style.display = 'none';
document.getElementsByTagName("태그")[0].style.display = 'none';
document.getElementsByTagName("*")[0].style.display = 'none'; // 모든 태그
// 여러가지 클래스를 사용하는 elements -> 띄어쓰기로 구분
document.getElementsByClassName("클래스A 클래스B ...")[0].style.display = 'none';- 전체에 적용 : 반복문 사용
let target = document.getElementsByClassName("클래스이름");
for(let i = 0; i < x.length; i++){
target[i].style.display = 'none';
}
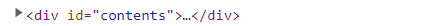
getElementById 출력값
element(html 코드) 형태로 추출

- 인덱스나 반복문 적용X, 바로 효과 적용
document.getElementById("아이디이름").style.display = 'none';
대소문자 주의! ID는 s 없이 사용
getElementById
getElementsByTagName
getElementsByClassName
Element란?출처) wikimedia
Node list != Array
구글링하면 배열로 추출 된다는 말이 많이 보였는데,
w3school 등 여러 자료를 보니까 엄밀히 말해 배열이 아닌 노드 객체이다.
그렇기 때문에, Array 메소드 사용할 수는 없다.
querySelector
querySelectorAll
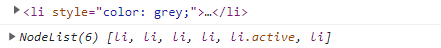
querySelector 출력값
가장 처음 하나의 CSS선택자를 element(html 코드) 형태로 추출
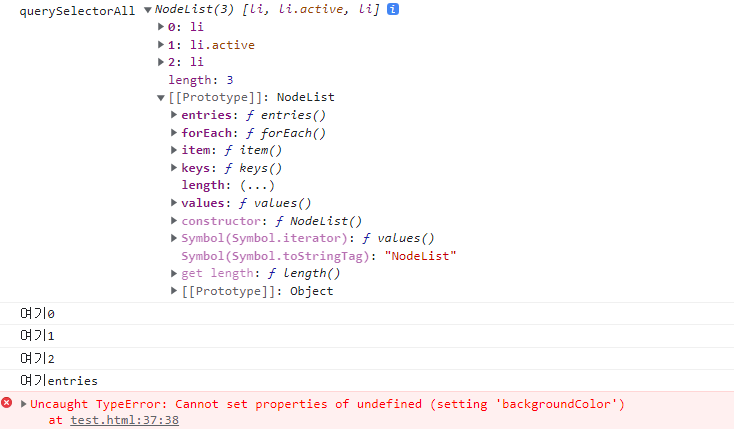
querySelectorAll 출력값
모든 CSS선택자를 배열과 비슷한 형태(The NodeList list 노드 모음)로 추출

// querySelector
document.querySelector('.active').style.color = 'orange'
// querySelectorAll
let li_all = document.querySelectorAll('li');
for(let i=0; i<li_all.length; i++){
li_all[i].style.color = 'orange';
}
// 여러가지 태그에 적용 -> 콤마로 구분
document.querySelectorAll("h3, div, span")[0].style.backgroundColor = "red";
querySelector 사용법
document.querySelector('태그')
document.querySelector('.클래스이름')
document.querySelector('#아이디이름')
document.querySelector('a[target]') 타겟속성이 있는 a태그 ex_<a target="_blank"...></a>
document.querySelectorAll("div > p") div 태그 속의 p태그
여러개 선택시 주의!
querySelector / querySelectorAll : 콤마로 구분
getElementsByClassName : 띄어쓰기로 구분
for in 반복문 사용X
HTMLCollection과 Nodelist 형태의 값에
'for in 반복문'을 사용하면 아래와 같은 에러가 발생한다.
let liAll = document.querySelectorAll('li'); for(let one in liAll){ console.log("여기"+ one) liAll[one].style.backgroundColor = 'white'; // '여기entries'에서 오류 }
let liTag = document.getElementsByTagName('li') console.log(liTag); for(let one in liTag){ console.log("여기"+ one) liTag[one].style.backgroundColor = 'white'; // '여기length'에서 오류생김 }
Comments