| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- default_value
- Dom
- 가변객체 기본값
- 스파르타코딩클럽
- 파이썬
- 설명회
- getElementsByClassName
- TIL
- 코딩프로젝트
- 국비지원
- array
- 코딩입문자
- 매개변수와 인수
- 선택자
- javascript
- 내일배움단
- 함수화
- frontend
- 정부지원
- 개발일지
- 자바스크립트
- 내일배움카드
- 부트캠프
- 프론트엔드
- PYTHON
- folium
- 코드스테이츠
- Bootcamp
- 비전공자개발자
- querySelectorAll
- Today
- Total
끄적 코딩
지도로 한눈에 보자! 집근처 전시회(완성기)_메이킹 프로젝트 11기 본문

나중에 가볼려고 스샷해두면
결국 필요할때 못찾고,
사진 정리할때 발견하지 않나요?
그땐 이미 기간이 지났고...
_
내 얘기다... 근데 당신의 이야기일지도!!
그래서 만들었다. 약속 잡은날 데이트 코스 잡기에 활용 할 수도, 혹은 쉬는 날 뭐할지 고민하는 시간에 이 웹사이트를 한번 보는것도 좋을 것이다.
가고싶은 전시를 북마크(회원가입 필요)
찜해둔 전시 위치를 한눈에 보기
선택한 카테고리에 맞게 전시회 추천받기
프로젝트 발표 및 배포는 18일에 진행했다.
프로젝트 끝나고, 함수화 작업을 오늘 마쳤다. 지도 기능이 3번 표현되어 엄청나게 긴 코드가 반복되었고 발표가 끝났다고 방치하기엔 찜찜했다. 그래서 다른 공부를 하며 틈틈히 작업을 진행하고 오늘 마무리되어 포스팅을 작성했다.
코딩을 배우고 처음 만들어보는 프로젝트였다. 주제 선정부터 구현까지 2주의 기간동안 완성이 가능할까 걱정했는데, 매일 주말도 없이 작업하고 구글링했더니 완성되었다. 혼자 작업했으면 이렇게 만들수 있었을까?
이번 프로젝트를 하면서 팀워크의 필요성을 절실히 느꼈다. 6명의 팀원이 각기 다른 시각을 가지고 아이디어를 내고, 어떻게 구현할 수 있을지 고심하며, 필요한 기능을 추가해나갔다. 구현을 넘어서 어떠한 요소와 기술이 필요한지 회의를 하며 강의에서 배웠던 기술에서 더 나아간 심화된 작업을 할 수 있었다.
가장 애를 먹었던 부분은 지도의 popup 부분
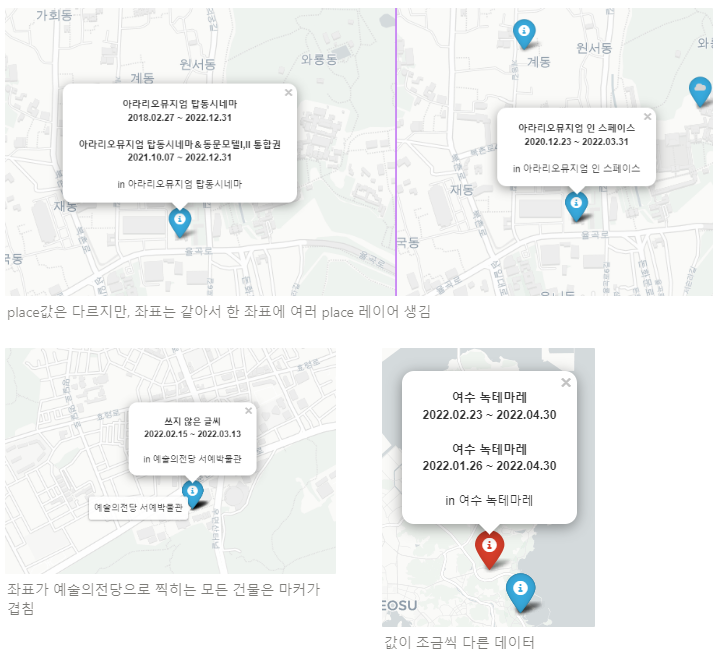
파이썬의 folium을 사용하여 구현했는데, 표현할 데이터가 직접 작성한 것이 아닌 크롤링한 데이터였기 때문에 문제가 발생했다. folium 라이브러리에는 좌표에 마커를 생성하는 메서드가 있고, 마커를 누르면 팝업형식으로 된 작은 창이 뜬다. 이 창에 html을 사용하여 데이터를 표현 할 수 있다. (folium 사용법 바로가기)
< 마커 구현 >
DB의 'place' 키를 기준으로 구분
< 팝업 구현 >
1장소에 한가지 전시만 진행하는 경우
1장소에 여러가지 전시를 진행하는 경우 -> 중복처리 필요
DB에 저장되어있는 데이터를 잘 추출해서 알맞는 곳에 넣으면 된다고 생각했다. 처음에는 아래의 경우만 고려하고 프론트단 페이지 작업할 때, 백엔드인 나는 폴리움 사용법을 익히며 미리 지도 구현 코드를 작성했다. 크롤링한 데이터 전체를 사용하면 오류 발생의 범위가 넓어질 것 같아서, 대표로 한가지 장소를 추출하여 코드를 작성 후 DB데이터를 연결하여 코드를 수정해나갔다.


###import 및 DB연결 부분 생략###
total_data = list(db.exhibition_info.find({},{'_id':False}))
###중복값 추출###
overlay_check = []
for data in total_data:
overlay_check.append(data['place'])
# 여러 전시 운영하는 장소 변수 : overlap_place
overlap_place = []
result = Counter(overlay_check)
for key, value in result.items():
if value >= 2:
overlap_place.append(key)
print(overlap_place)
###중복값 추출###
# 1종류 전시(1차 출력)
for data in total_data:
if "latitude" in data:
if(data['place'] not in overlap_place):
target_title = data['title']
target_place = data['place']
target_period = data['start_date'] +" ~ "+ data['end_date']
target_latitude = data['latitude']
target_longitude = data['longitude']
summary_info = folium.Html(f"""<div style = "text-align: center; ">
<p style="font-weight:bold;">{target_title}<br>{target_period}</p>
in {target_place}
</div>""", script = True)
popup_html = folium.Popup(summary_info,max_width=500)
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(color='blue')).add_to(m)
# 여러 종류 전시(2차 출력) : 추출부터 진행
for place in overlap_place:
overlap_data = list(db.exhibition_info.find({'place':place},{'_id':False}))
p_tags = []
for layer in overlap_data:
if "latitude" in layer:
target_latitude = layer['latitude']
target_longitude = layer['longitude']
target_title = layer['title']
target_place = layer['place']
target_period = layer['start_date'] +" ~ "+ layer['end_date']
target_info = f"""<p style="font-weight:bold;">{target_title}<br>{target_period}</p>"""
p_tags.append(target_info)
p_tags=''.join(p_tags)
full_text = f"""<div style = "text-align: center; ">{p_tags}
in {target_place}
</div>"""
summary_info = folium.Html(f"""{full_text}""", script = True)
popup_html = folium.Popup(summary_info,max_width=500)
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(color='blue', icon_color='lightgray',icon='cloud')).add_to(m)
###지도 저장 생략###
형식에 맞춘 직접 생성한 데이터가 아닌 크롤링한 경우라서 발생하는 문제
for문과 조건문을 사용하며 같은 이름의 장소의 데이터를 한 팝업창에 표현하고 끝인줄 알았다. 그런데 전체 DB데이터를 적용하니 문제가 보였다.

3번째 사진을 자세히 보면 다른 사진과 달리 그림자가 유독 진한걸 알 수 있다.
예를 들면, 예술의 전당에는 다양한 건물이 있다. 서예박물관, 한가람 미술관 등 여러 이름으로 저장되어있지만 같은 좌표값을 가진다. 이처럼 같은 좌표값이라도 다른 이름으로 저장되어있어 이 문제도 해결해야했다. 마커를 나누는 기준을 place 키에서 경도(longitude), 위도(latitude)를 동시에 만족하는 경우로 수정했다. 여기에 북마크표현을 위해 조건이 추가되어 엄청나게 긴 코드가 작성되었다.
함수화 하기 전 코드이다. 무려 이게 3번 반복되어 발표 후에 함수화 작업을 했다.
하단에 open_new_tab은 로컬작업환경에서 확인을 위한 부분이라 추후에는 제거하고 지도 저장 경로는 수정했다.
# 지도 검색
@app.route('/setposition', methods=['POST'])
def set_position():
address1_recieve = request.form['address1_give'] # "광주시"
address2_recieve = request.form['address2_give'] # "북구"
set_location = db.region_info.find_one(
{'address_class1': address1_recieve, 'address_class2': address2_recieve})
map = make_map(set_location['latitude'], set_location['longitude'])
total_data = list(db.exhibition_info.find({}, {'_id': False}))
# 여러 전시 운영하는 장소의 좌표 리스트 생성 : overlap_coordinate
overlap_check = []
for data in total_data:
if "latitude" in data and "longitude" in data:
overlap_data = (data['latitude'], data['longitude'])
overlap_check.append(overlap_data)
overlap_coordinate = []
result = Counter(overlap_check)
for key, value in result.items():
if value >= 2:
overlap_coordinate.append(key)
# 회원 마크 표시
if(request.form['key_give'] != ''):
key_receive = request.form['key_give']
userbm_coordinate = make_bmcoordinate(key_receive)
# 한 장소에 1종류 전시(회원 마크 표시)
for data in total_data:
if "latitude" in data:
if((data['latitude'], data['longitude']) not in overlap_coordinate):
target_title = data['title']
target_place = data['place']
target_period = data['start_date'] + " ~ " + data['end_date']
target_latitude = data['latitude']
target_longitude = data['longitude']
summary_info = folium.Html(f"""<div class="map_inner" style = "text-align: center; ">
<p class="item" style="color:gray;">
<span style="font-weight:bold; color:#080808">{target_title}
<br>{target_period}</span>
<br>in {target_place}
</p>
</div>""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
if((target_latitude,target_longitude) not in userbm_coordinate):
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(
color='blue')).add_to(map)
else:
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(
color='darkblue', icon='bookmark')).add_to(map)
# 한 장소에 n종류 전시(회원 마크 표시)
for coordinate in overlap_coordinate:
overlap_datas = list(db.exhibition_info.find(
{'latitude': coordinate[0], 'longitude': coordinate[1]}, {'_id': False}))
popup_msg = []
for overlap_one in overlap_datas:
target_latitude = overlap_one['latitude']
target_longitude = overlap_one['longitude']
target_title = overlap_one['title']
target_place = overlap_one['place']
target_period = overlap_one['start_date'] + " ~ " + overlap_one['end_date']
target_info = f"""<p class="item" style="color:gray;">
<span style="font-weight:bold; color:#080808">{target_title}<br>{target_period}</span>
<br>in {target_place}
</p>"""
popup_msg.append(target_info)
popup_msg = ''.join(popup_msg)
full_text = f"""<div class="map_inner" style = "text-align: center; ">{popup_msg}
</div>"""
summary_info = folium.Html(f"""{full_text}""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
if((target_latitude, target_longitude) not in userbm_coordinate):
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(
color='blue')).add_to(map)
else:
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(
color='darkblue', icon='bookmark')).add_to(map)
# 비회원 마크 표시
else:
# 한 장소에 1종류 전시(비회원 마크 표시)
for data in total_data:
if "latitude" in data:
if((data['latitude'], data['longitude']) not in overlap_coordinate):
target_latitude = data['latitude']
target_longitude = data['longitude']
target_title = data['title']
target_place = data['place']
target_period = data['start_date'] + " ~ " + data['end_date']
summary_info = folium.Html(f"""<div class="map_inner" style = "text-align: center; ">
<p class="item" style="color:gray;">
<span style="font-weight:bold; color:#080808">{target_title}
<br>{target_period}</span>
<br>in {target_place}
</p>
</div>""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(color='blue')).add_to(map)
# 한 장소에 n종류 전시(비회원 마크 표시)
for coordinate in overlap_coordinate:
overlap_datas = list(db.exhibition_info.find(
{'latitude': coordinate[0], 'longitude': coordinate[1]}, {'_id': False}))
popup_msg = []
for overlap_one in overlap_datas:
target_latitude = overlap_one['latitude']
target_longitude = overlap_one['longitude']
target_title = overlap_one['title']
target_place = overlap_one['place']
target_period = overlap_one['start_date'] + " ~ " + overlap_one['end_date']
target_info = f"""<p class="item" style="color:gray;">
<span style="font-weight:bold; color:#080808">{target_title}<br>{target_period}</span>
<br>in {target_place}
</p>"""
popup_msg.append(target_info)
popup_msg = ''.join(popup_msg)
full_text = f"""<div class="map_inner" style = "text-align: center; ">{popup_msg}
</div>"""
summary_info = folium.Html(f"""{full_text}""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
folium.Marker(location=[target_latitude, target_longitude], popup=popup_html, tooltip=target_place, icon=folium.Icon(color='blue')).add_to(map)
map.save(r'C:/Users/82104/Desktop/new_map.html')
webbrowser.open_new_tab('C:/Users/82104/Desktop/new_map.html')
# map.save(r'sftp://ubuntu@18.208.182.249/home/ubuntu/MakingChallenge11/exhibi-dev/templates/new_map.html')
return jsonify({'result': 'success'})
"함수화 하는것도 능력이다."
함수화 작업도 만만치 않았다. 지금 생각해보면 코드의 전체를 보지 않고 부분적으로 봤던게 문제였다. 무작정 반복되는 코드만 처리하면 된다고 생각했던 것 같다. 그리고 이름 짓기도 꽤나 혼란스러웠다. 지도 관련 API가 3개가 있어서 반복되는 부분이 많은데, 이름이 자꾸 길어져서 의문이 들었다. 지역변수니까 이름 겹쳐도 되나 이런 생각이 들고, 너무 길어지면 Marker 함수부분이 1줄이 넘어가는 상황이었다. 이런 고충은 구글링해도 잘 안나오더라구... 앞으로 개발을 계속 하면서 자주 부딪칠 문제인것 같다.
물론, 발표 전 작업 중에도 계속 함수화를 시도했었다. 자잘하게 오류가 발생하고, 한 좌표에 1개의 마커가 표현되는게 아니고 짙은 그림자로 잘못되었다는걸 보여줬다. 이 긴 코드는 크게 if문 속에 for문이 여러개 존재한다. 덩어리를 보지 못하고 함수화를 하니까 마커가 하나만 찍히거나 오류가 발생했던 것이다. 발표후 다른 공부를 하며 틈틈히 함수화 작업을 했다. 100줄이나 줄었다. 그래도 여전히 긴 로직이라 개발 능력자이신 분이 작성하는 코드를 보고 싶긴하다. 어떻게 하면 더 간단하게 풀수 있는지 궁금하다.
함수만 무려 100줄이다.
##지도 관련 함수##
# 지도 좌표설정
def make_map(latitude, longitude):
m = folium.Map([latitude, longitude],
tiles='cartodbpositron', zoom_start=15)
return m
# 북마크 장소값 모음
def make_bmcoordinate(key):
user_data = db.login_info.find_one({'KEY': key})
bmark_id = user_data['BOOKMARK'] # list형태
bmark_location = []
for target_id in bmark_id:
bm_all_info = db.exhibition_info.find_one({'id': target_id})
bm_lat_long = (bm_all_info['latitude'],bm_all_info['longitude'])
bmark_location.append(bm_lat_long)
return bmark_location
# 여러 전시 운영 좌표 리스트 생성(조건문 활용)
def overlap_list(total_data):
overlap_check = []
for data in total_data:
if "latitude" in data and "longitude" in data:
overlap_data = (data['latitude'], data['longitude'])
overlap_check.append(overlap_data)
overlap_coordinate = []
result = Counter(overlap_check)
for key, value in result.items():
if value >= 2:
overlap_coordinate.append(key)
return overlap_coordinate
# 딕셔너리 값 추출(함수 내부 사용)
def pick_value(dict_data):
title = dict_data['title']
place = dict_data['place']
period = dict_data['start_date'] + " ~ " + dict_data['end_date']
latitude = dict_data['latitude']
longitude = dict_data['longitude']
data_for_marker = {
"t" : title,
"p" : place,
"pr" : period,
"lt" : latitude,
"lg" : longitude
}
return data_for_marker
# pop 내부 html 태그(함수 내부 사용)
def p_tag(title,period,latitude,longitude,place):
p_tag = f"""<p class="item"><span style="font-weight:bold; color:#080808">{title}<br>{period}</span>
<br>in <a href='https://www.google.co.kr/maps/search/{place.replace(" ","+")}/@{latitude},{longitude}' target='_blank'>{place}</a></p>"""
return p_tag
# 전시 폴리움 마커 인자 생성(1종류 전시/ n종류 전시)
def make_args_onexhibit(one_data):
get_markdata = pick_value(one_data)
summary_info = folium.Html(f"""<div class="map_inner">
{p_tag(get_markdata['t'],get_markdata['pr'],get_markdata['lt'],get_markdata['lg'],get_markdata['p'])}
</div>""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
marker_args= {
"latitude" : get_markdata['lt'],
"longitude" : get_markdata['lg'],
"popup" : popup_html,
"tooltip" : get_markdata['p']
}
return marker_args
def make_args_multiexhibit(overlap_datas):
popup_msg = []
for overlap_one in overlap_datas:
overlap_markdata = pick_value(overlap_one)
target_info = f"""{p_tag(overlap_markdata['t'],overlap_markdata['pr'],overlap_markdata['lt'],overlap_markdata['lg'],overlap_markdata['p'])}"""
popup_msg.append(target_info)
popup_msg = ''.join(popup_msg)
full_text = f"""<div class="map_inner">{popup_msg}</div>"""
summary_info = folium.Html(f"""{full_text}""", script=True)
popup_html = folium.Popup(summary_info, max_width=500)
marker_args= {
"latitude" : overlap_markdata['lt'],
"longitude" : overlap_markdata['lg'],
"popup" : popup_html,
"tooltip" : overlap_markdata['p']
}
return marker_args
##지도 관련 함수##
# 지도 검색
@app.route('/setposition', methods=['POST'])
def set_position():
#지역 좌표 추출
address1_recieve = request.form['address1_give'] # "광주시"
address2_recieve = request.form['address2_give'] # "북구"
set_location = db.region_info.find_one({'address_class1': address1_recieve, 'address_class2': address2_recieve})
map = make_map(set_location['latitude'], set_location['longitude'])
total_data = list(db.exhibition_info.find({}, {'_id': False}))
overlap_coordSP = overlap_list(total_data)
# 회원 마크 표시
if(request.form['key_give'] != ''):
key_receive = request.form['key_give']
userbm_coordinate = make_bmcoordinate(key_receive)
# 한 장소에 1종류 전시(회원 마크 표시)
for data in total_data:
if "latitude" in data:
if((data['latitude'], data['longitude']) not in overlap_coordSP):
one_markdata_login = make_args_onexhibit(data)
if((one_markdata_login['latitude'], one_markdata_login['longitude']) not in userbm_coordinate):
folium.Marker(location=[one_markdata_login['latitude'], one_markdata_login['longitude']], popup=one_markdata_login['popup'], tooltip=one_markdata_login['tooltip'], icon=folium.Icon(color='blue')).add_to(map)
else:
folium.Marker(location=[one_markdata_login['latitude'], one_markdata_login['longitude']], popup=one_markdata_login['popup'], tooltip=one_markdata_login['tooltip'], icon=folium.Icon(color='darkblue', icon='bookmark')).add_to(map)
# 한 장소에 n종류 전시(회원 마크 표시)
for coordinate in overlap_coordSP:
overlap_datas = list(db.exhibition_info.find(
{'latitude': coordinate[0], 'longitude': coordinate[1]}, {'_id': False}))
multi_markdata_login = make_args_multiexhibit(overlap_datas)
if((multi_markdata_login['latitude'], multi_markdata_login['longitude']) not in userbm_coordinate):
folium.Marker(location=[multi_markdata_login['latitude'], multi_markdata_login['longitude']], popup=multi_markdata_login['popup'], tooltip=multi_markdata_login['tooltip'], icon=folium.Icon(color='blue')).add_to(map)
else:
folium.Marker(location=[multi_markdata_login['latitude'], multi_markdata_login['longitude']], popup=multi_markdata_login['popup'], tooltip=multi_markdata_login['tooltip'], icon=folium.Icon(color='darkblue', icon='bookmark')).add_to(map)
# 비회원 마크 표시
else:
# 한 장소에 1종류 전시(비회원 마크 표시)
for data in total_data:
if "latitude" in data:
if((data['latitude'], data['longitude']) not in overlap_coordSP):
one_markdata = make_args_onexhibit(data)
folium.Marker(location=[one_markdata['latitude'], one_markdata['longitude']], popup=one_markdata['popup'], tooltip=one_markdata['tooltip'], icon=folium.Icon(color='blue')).add_to(map)
# 한 장소에 n종류 전시(비회원 마크 표시)
for coordinate in overlap_coordSP:
overlap_datas = list(db.exhibition_info.find(
{'latitude': coordinate[0], 'longitude': coordinate[1]}, {'_id': False}))
multi_markdata = make_args_multiexhibit(overlap_datas)
folium.Marker(location=[multi_markdata['latitude'], multi_markdata['longitude']], popup=multi_markdata['popup'], tooltip=multi_markdata['tooltip'], icon=folium.Icon(color='blue')).add_to(map)
map.save(r'/home/ubuntu/MakingChallenge11/exhibi-dev/templates/position_map.html')
return jsonify({'result': 'success'})
직접 만들기 전엔 몰랐던 생각보다 많은 작업
백엔드로 나의 담당은 지도와 메인페이지 연동 작업이였다. 프론트단 메인페이지 담당한 팀원과 새벽까지 소통하며 작업했다.
연동 전에는 어떤 형태의 데이터를 받고 전달할지 생각하며 미리 코드를 작성하고 로컬환경에서 연동하며 수정하고, 마지막에 서버에 올려서 잘 연동되는지 확인했다. 코딩 작업 전에는 이런 피,땀,눈물로 웹페이지가 만들어지는지 몰랐다. 예를 들면 지도 관련 API가 2개면 될 줄 알았는데 로그인 후 북마크가 찍힌 지도로 변경되어야 할 것 같아서 API를 추가했다.(함수화하기 전에 가뜩이나 긴 지도 코드가 한번 더 반복 되었다) 이제는 버튼 하나 늘때마다 API가 생성되는구나 하는 생각이 든다. 개발자들의 피,땀,눈물...
그리고 수업에서 find, find_one만 배웠는데, 랜덤으로 20개 추출할 수 있는 다른 방법을 찾아보니까 aggregate가 있었다. 이게 또 신세계더라...괄호 하나 빠지면 시간이 엄청 소모된다. 생각보다 엄청나게 많은 내용이 있어서 구글링을 엄청했다. 무한 괄호로 눈이 아팠다.
# 로그인 사용자 관심카테고리
@app.route('/mycategory', methods=['POST'])
def login_category():
user_key = request.form['key_give']
user_data = db.login_info.find_one({'KEY': user_key})
user_category = user_data['CATEGORY']
return jsonify({"selected_catgy": user_category})
# 메인페이지 전시 리스트업
@app.route('/list', methods=['GET'])
def get_list():
exhibition_list = list(
db.exhibition_info.aggregate([{"$sample": {"size": 20}}]))
return jsonify({'show_list': dumps(exhibition_list)})
# 관심카테고리 변경
@app.route('/multi_s_list', methods=['POST'])
def get_selectlist():
class_str = request.form['class_give']
key_receive = request.form['key_give']
userdb_categ = class_str.split(',')
# DB저장
db.login_info.update_one({'KEY': key_receive}, {
'$set': {'CATEGORY': userdb_categ}})
user_name = db.login_info.find_one({"KEY": key_receive})["NAME"]
msg = user_name + "님의 관심카테고리가 변경되었습니다."
# 새로운 리스트정보
categ_exhibit = []
for one_catg in userdb_categ:
selected_list = list(db.exhibition_info.aggregate(
[{"$match": {"class": one_catg}}, {"$sample": {"size": 20}}]))
categ_exhibit.extend(selected_list)
new_select = categ_exhibit[:20]
return jsonify({'show_list': dumps(new_select), 'user_categ': userdb_categ, 'msg': msg})
# 선택한 전시 리스트업
@app.route('/select_list', methods=['GET'])
def get_exhibitionlist():
class_receive = request.args.get('class_give')
selected_list = list(db.exhibition_info.aggregate(
[{"$match": {"class": class_receive}}, {"$sample": {"size": 20}}]))
return jsonify({'show_list': dumps(selected_list)})
발표 후 아쉬운 점
작업할 때는 다른 팀이 어떻게 진행하는지 알수가 없었다. 프로젝트 마지막날 발표 후에 부족한 부분이 눈에 들어왔다.
- No 반응형
모바일 환경을 고려하지 못했다. 지인들에게 공유 후 들은 건 대부분 어떻게 보는건지 모르겠다는 반응이다. 데스크탑 위주의 구현이라 모바일 화면에서 왼쪽 상단의 카테고리 화면만 보인다. 축소하면 버튼의 글씨가 보이지 않아서 사용하기 어렵다.
이제 프로젝트 성격에 따라 모바일 퍼스트로 진행할지 고민해야겠다.

- 로고의 중요성
레이아웃 디자인을 떠나서 로고의 있고 없음이 완성도를 높여주는 걸 느꼈다.
나는 패션쪽 디자이너로 일했지만 형식상 로고 위치를 잡고, 간혹 로고 개발을 했지만 폰트 변경 같은 일이 더 많았다.(주로 프린트 개발은 그래픽 디자이너가 했음) 브랜드의 이미지를 담는 것이 로고이지만 간과했었나보다. 이번을 계기로 앞으로의 프로젝트는 꼭 로고를 제작해야겠다고 생각했다.
- 지도 관련 작업들
백엔드 담당이었지만 프론트였던 것일지도... 지도를 구현하면서 재미있었다. 어렵긴 했어도 결과물이 보여서 뿌듯했다. 그런데 이게 독이였을지도. 자바스크립트로 작업하지도 않았는데 겉으로 보이기에는 프론트에 가까운 것 같다. 프론트엔드와 백엔드 중 어느 분야가 맞는지는 직접 경험해봐야 알수있다는데 혼란스럽다. 디자이너 출신으로 성향도 디테일 작업을 하는 걸 좋아해서 백엔드가 맞을지 경험해보려고했는데 오히려 더 프론트쪽이 맞는 것 같다.
처음이라 모르는 것 투성이지만 이번 프로젝트로 개발자의 길로 뛰어드려고한다. 나에게 맞는 길인가 걱정하며 시작했는데 힘들지만 재미있었고 더 알아가고 싶은 욕심이 생긴다. 꾸준히 실력을 길러서 개발자로 자리잡고싶다.
이 프로젝트의 자세한 코드를 보고싶으면 아래의 링크를 들어가보길 바란다.
GitHub - leegwichan/MakingChallenge11
Contribute to leegwichan/MakingChallenge11 development by creating an account on GitHub.
github.com
노션으로 배운 내용을 정리하는 편이라 매일 개발일지를 작성했지만, 뒤늦게 블로그를 개설하면서 아직 블로그와 노션 비중을 어떻게 두어야할지 잘 모르겠다. 일기처럼 편하게 쓰는 노션과 달리 블로그는 공개의 목적으로 작성해야해서 편하게 작성하기가 어렵다. 그리고 왜인지 블로그에 게시하는 글은 문제해결 뿐만 아니라 여러가지 내용을 추가해야할거같은 부담감은 있다. 그래서 당분간은 블로그와 노션을 같이 사용하게 될 것 같다.
처음에는 노션에 정리한 일지를 블로그에 옮겨버릴까 하다가, 그대로 옮기는 것보다 그 시간에 새로운 걸 더 배우는게 나을 것 같아서 이후 이슈를 정리하는 용도로 사용할 것 같다.

'메이킹 프로젝트' 카테고리의 다른 글
| 파이썬 folium 사용법_ 메이킹 프로젝트 11기 (0) | 2022.03.18 |
|---|

